Navigating Data with JavaScript’s map Method: A Comprehensive Guide
Related Articles: Navigating Data with JavaScript’s map Method: A Comprehensive Guide
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to Navigating Data with JavaScript’s map Method: A Comprehensive Guide. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Navigating Data with JavaScript’s map Method: A Comprehensive Guide
- 2 Introduction
- 3 Navigating Data with JavaScript’s map Method: A Comprehensive Guide
- 3.1 Understanding the Essence of map
- 3.2 The Anatomy of map
- 3.3 Illustrative Examples
- 3.4 Benefits of Using map
- 3.5 Frequently Asked Questions
- 3.6 Tips for Effective map Usage
- 3.7 Conclusion
- 4 Closure
Navigating Data with JavaScript’s map Method: A Comprehensive Guide

The map method in JavaScript is a powerful tool for transforming arrays, offering a concise and elegant approach to manipulating data structures. This guide provides an in-depth exploration of the map method, its functionalities, and practical applications.
Understanding the Essence of map
At its core, the map method iterates over each element in an array and applies a provided function to it. This function, known as the callback function, receives the current element, its index, and the original array as arguments. It then performs a specific operation on the element and returns a modified value. The map method collects these modified values and assembles them into a new array, preserving the original array’s order.
The Anatomy of map
The syntax for using the map method is straightforward:
newArray = originalArray.map(callbackFunction);Here, originalArray represents the array to be transformed, and callbackFunction is the function that operates on each element. The map method returns newArray, which contains the modified elements.
Illustrative Examples
To solidify understanding, let’s explore some practical examples:
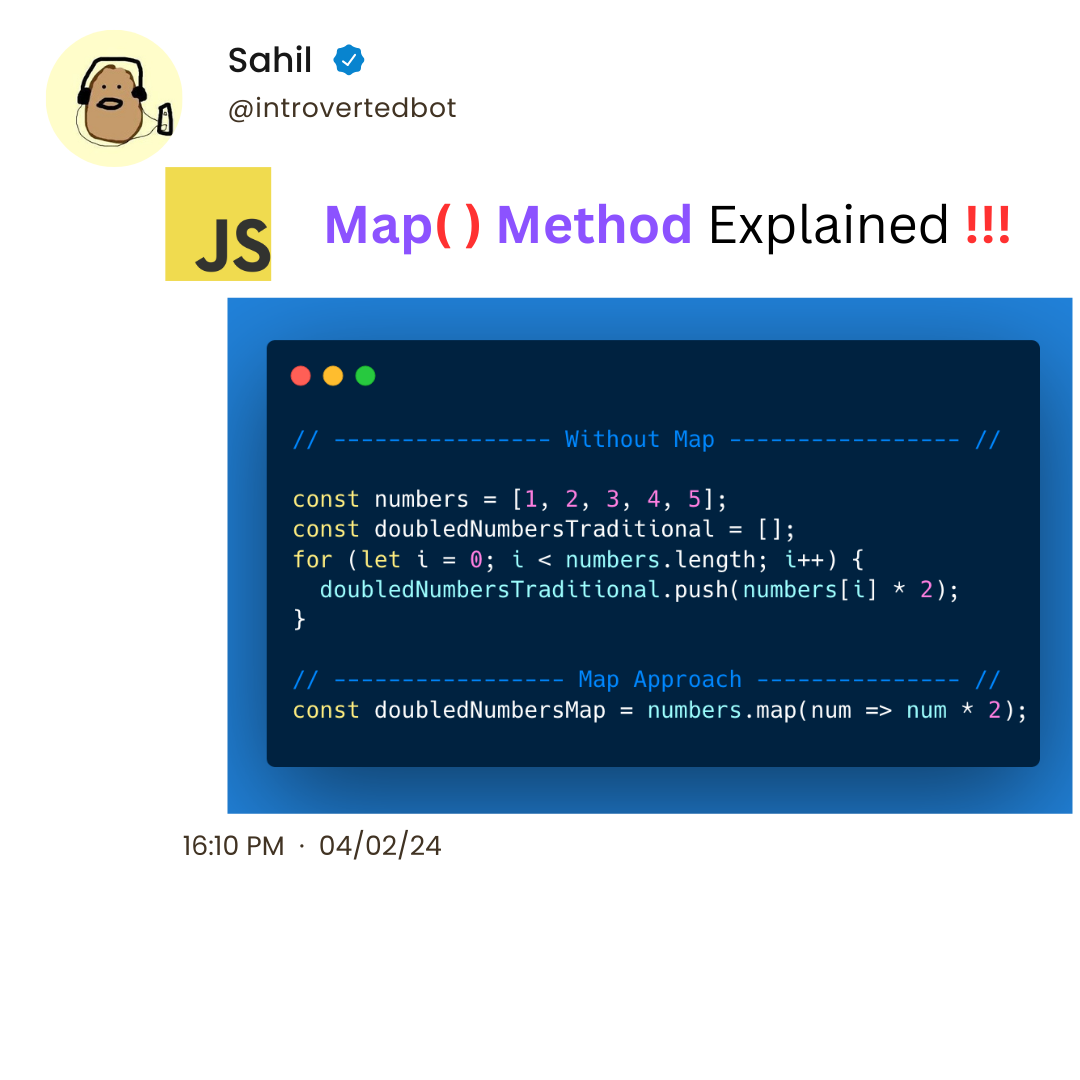
1. Doubling Values:
const numbers = [1, 2, 3, 4, 5];
const doubledNumbers = numbers.map(number => number * 2);
console.log(doubledNumbers); // Output: [2, 4, 6, 8, 10]In this example, the callback function multiplies each element in the numbers array by 2, resulting in the doubledNumbers array.
2. Extracting Specific Data:
const users = [
name: 'Alice', age: 25 ,
name: 'Bob', age: 30 ,
name: 'Charlie', age: 28
];
const userNames = users.map(user => user.name);
console.log(userNames); // Output: ['Alice', 'Bob', 'Charlie']Here, the callback function extracts the name property from each user object, creating an array of user names.
3. Applying Complex Operations:
const temperatures = [15, 20, 25, 30, 35];
const celsiusToFahrenheit = temperatures.map(celsius =>
return (celsius * 9 / 5) + 32;
);
console.log(celsiusToFahrenheit); // Output: [59, 68, 77, 86, 95]This example demonstrates applying a more complex operation, converting Celsius temperatures to Fahrenheit, using the callback function.
Benefits of Using map
The map method offers several significant advantages:
- Readability: It provides a clean and concise syntax for transforming arrays, improving code readability and maintainability.
- Immutability: The
mapmethod does not modify the original array. It creates a new array with the transformed elements, ensuring data integrity. - Efficiency: The
mapmethod is optimized for array manipulation, making it an efficient tool for data transformation. - Flexibility: The callback function allows for versatile transformations, accommodating various data types and operations.
Frequently Asked Questions
Q: Can map modify the original array?
A: No, the map method does not modify the original array. It creates a new array containing the transformed elements.
Q: What happens if the callback function returns undefined?
A: If the callback function returns undefined, the corresponding element in the new array will be undefined.
Q: Can map be used with nested arrays?
A: Yes, the map method can be used with nested arrays. You can apply the map method to each inner array within the nested array.
Q: What is the difference between map and forEach?
A: Both map and forEach iterate over array elements. However, map returns a new array with transformed elements, while forEach does not return anything and is primarily used for side effects.
Tips for Effective map Usage
- Use clear and concise callback functions.
- Ensure the callback function returns a value.
- Consider using
mapwith other array methods for complex transformations. - Remember that
mappreserves the original array’s order.
Conclusion
The map method in JavaScript is a valuable tool for data transformation, offering a clean, efficient, and flexible approach to array manipulation. By understanding its functionality and benefits, developers can leverage this powerful method to enhance their code, improve readability, and streamline data processing. Mastering the map method empowers developers to effectively navigate and transform data structures, contributing to the creation of robust and elegant JavaScript applications.







Closure
Thus, we hope this article has provided valuable insights into Navigating Data with JavaScript’s map Method: A Comprehensive Guide. We hope you find this article informative and beneficial. See you in our next article!