Integrating Google Maps into Your Website: A Comprehensive Guide
Related Articles: Integrating Google Maps into Your Website: A Comprehensive Guide
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to Integrating Google Maps into Your Website: A Comprehensive Guide. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Integrating Google Maps into Your Website: A Comprehensive Guide

In the digital age, where visual appeal and user experience reign supreme, businesses and organizations are constantly seeking ways to enhance their online presence. One powerful tool that can significantly elevate website engagement and user interaction is the integration of Google Maps. By embedding a Google Map, websites can provide users with a clear, interactive visualization of locations, businesses, or points of interest, enhancing navigation, providing valuable information, and fostering a sense of connection.
Understanding the Importance of Google Maps Integration
The integration of Google Maps offers numerous benefits, making it a valuable asset for websites across various industries:
1. Enhancing User Experience:
A well-placed Google Map can dramatically improve user experience. Visitors can easily locate businesses, explore surrounding areas, and plan their routes, making websites more intuitive and user-friendly.
2. Boosting Engagement and Interaction:
Interactive maps offer a dynamic element to websites, encouraging users to explore and engage with the content. This can lead to increased dwell time, improved understanding of information, and a more memorable experience.
3. Providing Valuable Information:
Maps can display crucial information such as business addresses, contact details, opening hours, and even directions, making it easier for users to find what they need quickly and efficiently.
4. Building Trust and Credibility:
The integration of Google Maps adds a layer of credibility to websites. By displaying verified information and utilizing a trusted platform like Google Maps, businesses can build trust with potential customers and partners.
5. Promoting Businesses and Services:
Maps can be used to showcase business locations, highlight nearby services, and even promote special offers or events. This can attract new customers and drive traffic to physical locations.
6. Enhancing Content Accessibility:
For websites that rely heavily on location-based information, such as travel blogs, real estate listings, or event organizers, Google Maps integration can significantly enhance content accessibility and user comprehension.
7. Improving SEO and Visibility:
Google Maps integration can positively impact website SEO by providing relevant location data and improving website structure. This can lead to higher rankings in search results and increased visibility.
Embracing the Power of Google Maps Integration: A Practical Guide
Integrating Google Maps into your website is a straightforward process, requiring minimal technical expertise. Here’s a step-by-step guide to help you get started:
1. Obtain Your Google Maps API Key:
To utilize Google Maps functionalities, you need a Google Maps API key. This key acts as a unique identifier for your website, allowing you to access and use Google Maps services.
a. Sign Up for a Google Cloud Platform Account:
Visit the Google Cloud Platform website and sign up for a free account.
b. Create a New Project:
Navigate to the Google Cloud Console and create a new project.
c. Enable the Google Maps JavaScript API:
Within your project, search for "Google Maps JavaScript API" and enable it.
d. Generate an API Key:
Click on "Credentials" in the left navigation menu and select "Create Credentials" -> "API Key". This will generate a unique API key for your project.
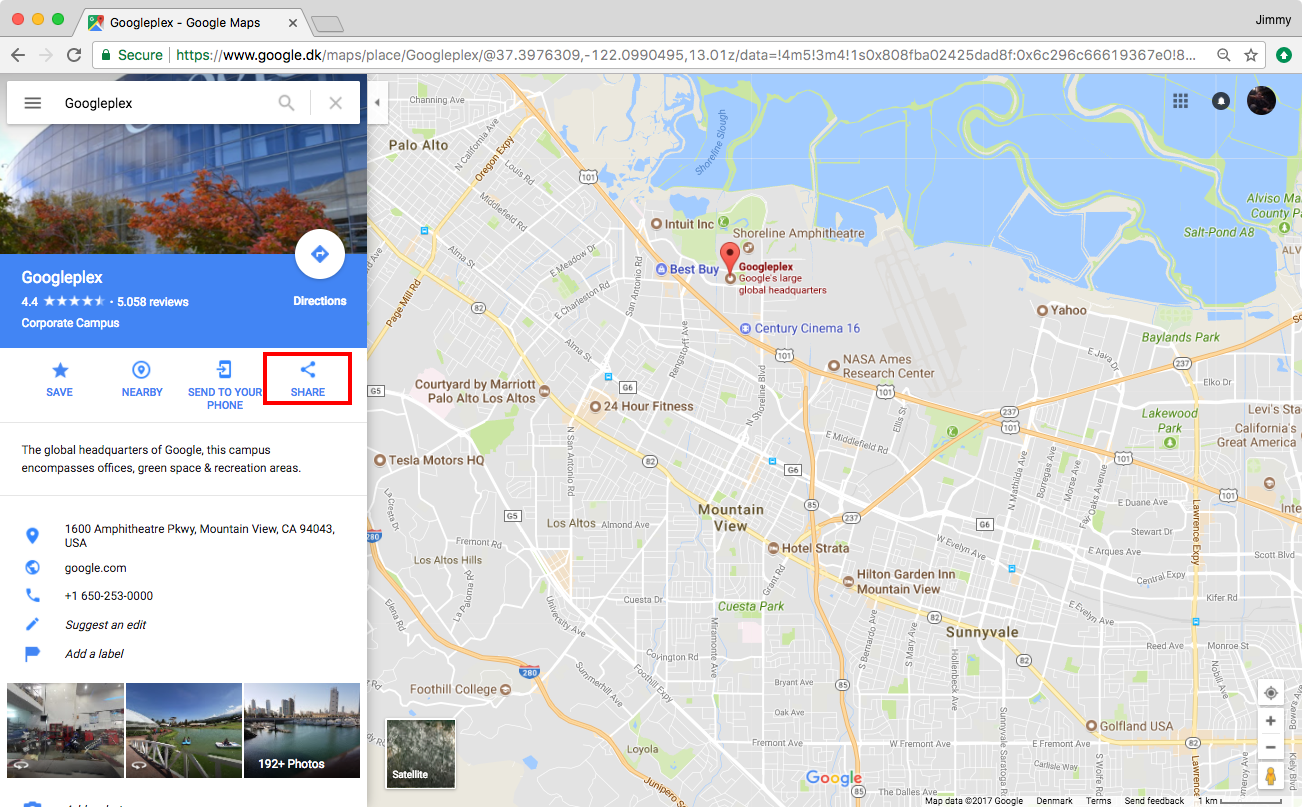
2. Choose a Map Embed Method:
There are two primary methods for embedding Google Maps on your website:
a. Google Maps Embed Code:
The easiest method involves using the Google Maps Embed Code generator. This tool allows you to customize map parameters, such as location, zoom level, and map type, and generates a simple HTML code snippet that you can paste into your website’s HTML code.
b. Google Maps JavaScript API:
For more complex integrations and advanced customization, utilize the Google Maps JavaScript API. This API provides a wide range of functionalities, allowing developers to create custom maps with unique features and functionalities.
3. Customize Your Map:
After selecting your embed method, you can customize your map to suit your website’s design and information needs. Key customization options include:
a. Location:
Specify the exact location you want to display on the map. This can be a specific address, a point of interest, or a defined area.
b. Zoom Level:
Adjust the zoom level to showcase the desired level of detail. Higher zoom levels provide a closer view of the area, while lower zoom levels show a broader perspective.
c. Map Type:
Choose between various map types, such as road map, satellite imagery, terrain view, or hybrid view, to best represent your content.
d. Markers and Info Windows:
Add markers to highlight specific locations and customize their appearance. You can also add info windows to display additional information when users click on markers.
e. Styles and Themes:
Apply custom styles and themes to match your website’s design aesthetic and enhance visual appeal.
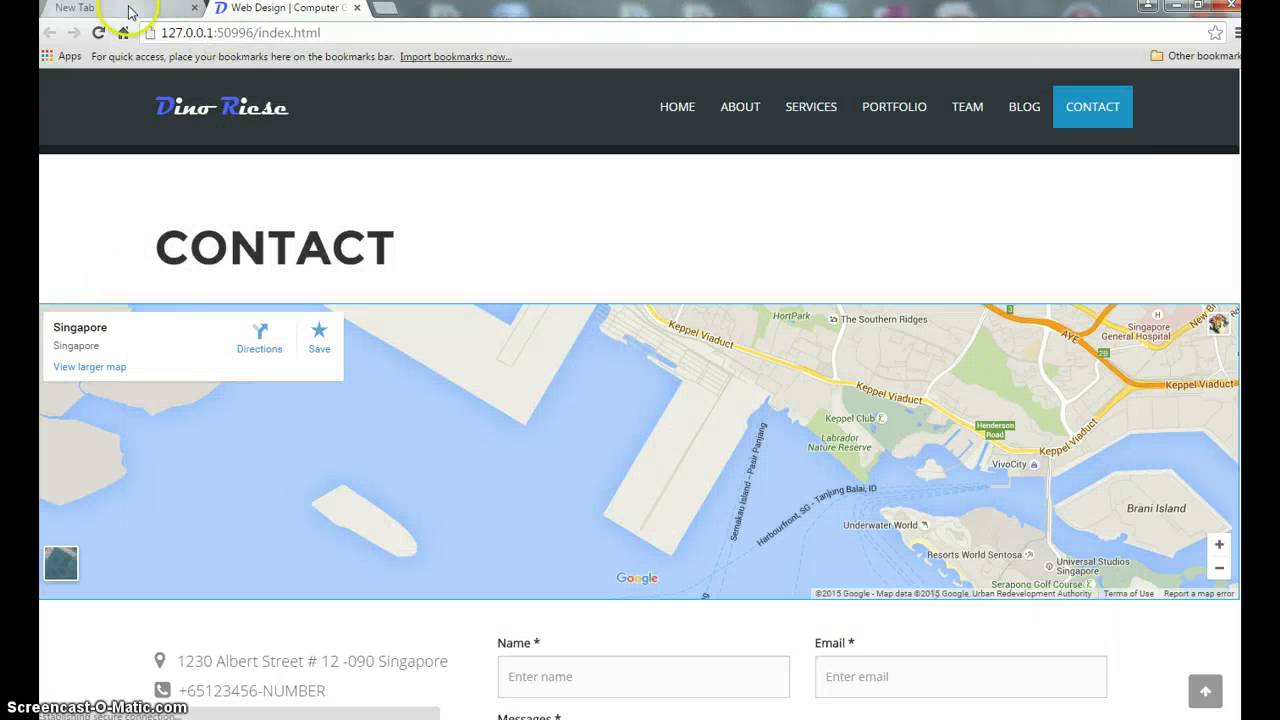
4. Implement the Embed Code:
Once you’ve customized your map, paste the generated embed code into the desired location on your website’s HTML code. This will display the map on your webpage.
5. Test and Optimize:
After embedding the map, test it thoroughly to ensure it functions correctly and displays as expected. Make adjustments to the map’s parameters and styles to optimize its appearance and user experience.
Frequently Asked Questions (FAQs) about Google Maps Integration
1. How much does it cost to use Google Maps on my website?
Google Maps offers a free tier for basic usage, allowing you to embed maps and access core functionalities. However, for advanced features, such as custom maps, directions, and real-time traffic data, you may need to upgrade to a paid plan.
2. Can I customize the appearance of my Google Map?
Yes, Google Maps offers extensive customization options. You can adjust map styles, add markers, customize info windows, and apply themes to match your website’s design.
3. How do I add markers to my Google Map?
You can add markers to your map using the Google Maps API. You can specify the marker’s location, customize its appearance, and add info windows to display additional information when users click on the marker.
4. Can I embed Google Maps on any type of website?
Google Maps can be embedded on most popular website platforms, including WordPress, Wix, Squarespace, and custom-built websites.
5. Is it possible to integrate Google Maps with other website features?
Yes, Google Maps API can be integrated with other website features, such as forms, contact details, and even interactive elements.
Tips for Effective Google Maps Integration
1. Choose the Right Location:
Select the most relevant location to display on your map based on your website’s content and target audience.
2. Optimize Map Size and Position:
Ensure the map is appropriately sized and positioned on the webpage to avoid disrupting the overall layout and user experience.
3. Provide Clear and Concise Information:
Use clear and concise language in info windows and marker descriptions to provide users with valuable information.
4. Consider Accessibility:
Make sure your map is accessible to users with disabilities by providing alternative text descriptions and ensuring compatibility with assistive technologies.
5. Regularly Update Your Map:
Keep your map updated with the latest information, including address changes, business hours, and any other relevant details.
Conclusion: The Power of Visual Engagement
Integrating Google Maps into your website can significantly enhance user experience, engagement, and information accessibility. By leveraging the power of visual representation and interactive elements, websites can effectively convey location-based information, build trust, and promote businesses and services. The benefits of Google Maps integration are undeniable, making it an invaluable tool for businesses and organizations seeking to elevate their online presence and connect with their audiences in a meaningful and engaging way.






Closure
Thus, we hope this article has provided valuable insights into Integrating Google Maps into Your Website: A Comprehensive Guide. We appreciate your attention to our article. See you in our next article!